Dominating Google Shopping Ads with your own CSS
Masterclass @DMEXCO, Wed, Sep 18, 2024, 10:00 AM CET

Watch the DMEXCO Masterclass
NEXT LEVEL GOOGLE CSS: Using examples from SNOCKS and GroupM, we show how online shops and digital agencies dominate Google Shopping Ads with adstrong’s Agency & Keyword CSS solutions.
Our solutions make your shopping ads stick out, generate free traffic, unlock exclusive Google support resources, and generate inbound leads. All without extra effort or IT knowledge.
GOOGLE CSS POLICY UPDATE: There are new Google CSS requirements going live on September 1st 2024. Find out how you can use these brand new changes to get the edge on Google Shopping!
We developed our white label CSS solution in cooperation with Google.

You are in good company.
I want the benefits of my own CSS!
Shopping ads generate up to 5% additional free clicks that you currently don't get.
Clicks on the “by CSS” / “by Google” link in Shopping Ads cost the advertising online shop nothing.
That’s fair – the traffic doesn’t go to the shop but to the CSS’s price comparison site.
The CSS sites primarily show sponsored products and usually list over 1,000 other retailers.
=> The advertising shop gets nothing of “his” traffic
Our solution ensures that 100% of this free traffic is taken to your inventory. Because the white label CSS price comparison site only shows your products and not your competitors’.
Shops with their own CSS have a higher CTR.
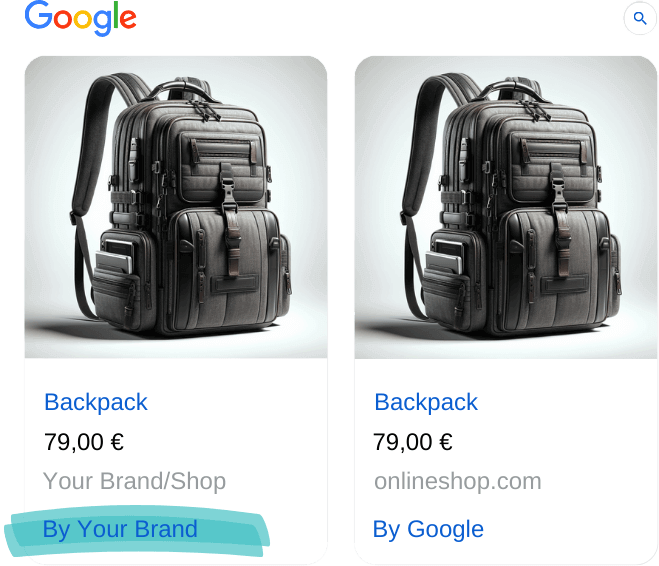
In Google Shopping Ads, the image stands out the most. Followed by the title and the name of the CSS, since those two things are rendered as highlighted links.
The names of the CSS providers usually have no relevance for the user, since they have no relevance to the search term.
This changes if the CSS is a shop or brand: The CSS name is then relevant to the search term, thus increasing the relevance of the ad and thereby increasing the click rate.
Agencies with their own CSS automatically generate inbound leads.
Potential customers of online agencies use Google Shopping privately or to check on the performance of their own ads and those of their competitors.
Agencies with their own CSS are shown to this target group millions of times. Leads see who is “responsible” for the visible ads and can get in touch straight away.
At adstrong, we are constantly receiving inbound leads from retailers who have seen our brand on Google Shopping and are currently looking for online marketing help.
This inspired us to build our white label CSS solution for agencies.
Better Google Support when it matters!
Google Support only assists the CSS provider in case of Merchant Center problems related to CSS. It won’t deal with the shop or agency directly.
If you are a CSS provider yourself, you can solve all problems quickly & directly with Google (e.g. lost free listings). You’ll also be able to add negative keywords for PMax campaigns yourself.
Better than being dependent on the external CSS provider and having to wait for days instead of hours, don’t you think?
The CSS Center contains valuable data for campaign optimization that is not used by an external CSS provider.
The Google CSS Center contains helpful reports and insights about its Merchant Centers.
These can be used to optimize campaigns and also help to quickly see if something is wrong – especially if you manage several Merchant Centers.
An external CSS provider will certainly not use this data to promote your shopping campaigns on Google. But you can!
Strengthen your own brand instead of someone else's.
The CSS name is displayed in every Google Shopping Ad Impression. With your own CSS, your brand will be displayed millions to billions of times instead of that of a potential competitor.
This strengthens your reach and visibility and contributes to the long-term success of your company.
Agencies with their own CSS gain an additional business model.
Include the CSS solution in your product portfolio! Offer them to customers as a valuable extra service and thus strengthen customer loyalty.
At the same time, use your CSS as a cheap entry-level product to win over potential new customers.
“The added value of an agency’s premium CSS is much greater for its clients than the value of a third-party CSS. Most of our >100 agency customers price this accordingly and get an additional business model through their CSS.”
– Ingmar Albert, CEO adstrong
Google's CSS status provides a clearly visible expert status.
CSS providers can be identified immediately on Google Shopping. If it’s an agency, you instantly know that they’re an expert on Google Shopping Ads and have a first-class knowledge of CSS.
This clearly visible expert status helps in acquiring new customers and employees and strengthens the agency’s USP.
I have questions - Can I talk to a CSS expert?

Your own Google CSS in 15 minutes.
1
We collect all the data required for CSS creation from you. It won’t take you 15 minutes.
2
We create your white label price comparison. It meets all Google CSS requirements 100% and can be on your domain.
3
We submit your CSS application to Google. Our white label CSS approach has been agreed with Google and our success rate is 100%.
4
You are now a CSS provider and enjoy all the benefits that come with it! As soon as your Google CSS account is ready, you will get admin access and instructions on how to use it. Of course, we are always at your side with our 5-star-rated support.
Switching to your White Label CSS is safe and seamless.
The CSS migration is 100% secure. You don’t have to change or adjust anything – we take care of everything.
Switching to your own CSS is seamless and doesn’t affect your ongoing business in any way.
Everything continues to run safely and uninterrupted.
Using a CSS equates to up to 25% increased CPC bids.
Anyone who has not registered with a CSS uses Google Shopping Europe (GSE) as their default CSS. GSE retains a portion of all CPC bids. GSE does not publish exactly what this percentage is, but it is believed to be around 20%.
This way a €1 CPC bid effectively has only €0.80 bidding power. The CPC bid must therefore be increased by 25% (€1 -> €1.25) to effectively end up at €1 (€1.25 – 20% = €1).
Anyone who doesn’t use CSS these days pays more for the same ads than the competition, putting them at a significant competitive disadvantage.
I want the best setup for Google Shopping Ads!
Agencies who trust adstrong.



















Frequently Asked Questions - FAQ
The Google Comparison Shopping Service (CSS) program is a program from Google that allows online shops to list their products on Google Shopping. Google works with so-called Comparison Shopping Services (CSS). Using these CSS providers, online retailers can advertise their products on Google Shopping to increase their visibility. The Google CSS program was launched after the EU Commission fined Google €2.42 billion in 2017 for violating EU competition law. The court ruling said that Google had placed its own price comparison (Google Shopping) on Google more prominently than other price comparisons and now had to ensure fair competition. As a result, Google Shopping Europe (GSE) was spun off as an independent company and acts as the standard CSS provider for all merchants who have not decided on any other CSS. In order to have an economic raison d’être, GSE must generate profits. It does this by retaining around 20% of all CPC bids that go through GSE, according to popular belief. This means that only 80% of the CPCs are used as a bid for shopping ads. If an online shop chooses another CSS partner like adstrong, this fee does not apply. As a result, CPCs are up to 25% higher than when using GSE. In order to use a CSS, one must register with a CSS provider who then sends a CSS switch request to the respective Merchant Center. Once accepted, the Shopping Ads will benefit from the CPC benefit and the CSS provider’s name will appear at the bottom of the Shopping Ads.
In order to become a Google CSS provider, one must meet a few requirements (see below). As the largest white label CSS provider, we at adstrong can tell you that there is a lot to do here and that it is not worth it for most agencies or shops. That’s why our White Label CSS solution covers everything and our customers don’t have to do anything.
In order to become a Google CSS provider, one must first have a registered company in an EU country and own a Google Merchant Center. You also have to run a price comparison portal that has a decent search algorithm and also offers filter and sorting functions. For each country in which you want to be certified as a CSS provider, the price comparison site must list products from at least 50 local retailers. Ideally, you can compare the offers of several providers for each product.
Google CSS Partner Status is an exclusive premium status granted by Google to larger CSS providers. It allows the use of the Google CSS Partner Badge and leads to listing in the Google CSS Partner Directory.
In order to become a Google CSS Partner, one must meet the requirements for a Google CSS provider and also (A) have access to the Google CSS Education Hub, (B) have at least two employees with CSS certification in the company and lastly (C) have at least 50 active Merchant Center accounts linked to their Google CSS domain.
These advanced requirements can also be met using adstrong’s White Label CSS solution.
The Google CSS Premium Partner status is the highest attainable CSS status. It allows the use of the Google CSS Premium Partner Badge and shows the status in the Google CSS Partner directory.
The 25% largest CSS Partners, measured by the number of shopping ad impressions of the linked Merchant Centers, are awarded this exclusive status.
Some of the CSS Premium Partners you find in the Google CSS Partner directory use adstrong’s White Label CSS.
- We collect the data necessary to achieve CSS status (e.g. company name, desired CSS name, …). It typically takes 10-15 minutes to provide this data.
- We create your white label price comparison site. It meets all Google CSS requirements 100%, lists over 3,000 merchants, has sorting and filter options, is high-performance, multilingual, can be on your domain and also links to your homepage.
- We submit your CSS application to Google and after a week or two, Google will set up your CSS account.
- Finally, we optimally configure your CSS and hand it over to you with a corresponding onboarding.
The Google CSS program is currently active in 21 European countries and adstrong’s White Label CSS solution works in all of these countries. The countries are: Austria, Belgium, Czech Republic, Denmark, Finland, France, Germany, Great Britain, Greece, Hungary, Ireland, Italy, Netherlands, Norway, Poland, Portugal, Romania, Slovakia, Spain, Sweden, Switzerland.
We developed our White Label CSS solution in cooperation with Google and let Google assure us that that’s okay. Our approach is 100% compliant and even with a three-digit number of white label CSS accounts, there have never been any Google policy issues.
With your White Label CSS you can rest assured that everything works optimally.
A good friend of the founder Ingmar runs an online gin shop and was one of adstrong’s first CSS customers. At the time, Ingmar noticed that many incoming customer inquiries came from online liquor shops and in conversations it turned out that these interested parties had seen the “by adstrong” link among their competitor’s shopping ads.
Since then, countless leads have come to us who had seen the “by adstrong” link in shopping ads and wanted “their products to show up at the top, too”. Since we do not offer agency services, we cannot use these valuable leads.
A virtue arose out of necessity – our White Label CSS solution. Here we ensure that these leads can also be helped and that they end up in the right place: with online marketing agencies. You can skim through our testimonials to see that this works.
We regularly ask Google about the future of the CSS program. According to Google, the CSS program is a success and “here to stay”. Investing in your own white label CSS now is therefore a safe investment for the future.
Google Shopping Europe (GSE) has repeatedly confirmed that they keep a portion of all CPCs. However, GSE does not publish the exact size of this part. Therefore, no one knows exactly what percentage of CPCs are withheld by GSE.
At the beginning of the CSS program, some CSS providers ran A/B tests in which they pitted identical campaigns against each other with and without CSS. Several vendors have independently come to the conclusion that they had to reduce the CPCs in the CSS campaign by around 20% in order for it to get the same amount of traffic as the non-CSS campaign. For this reason, most CSS providers write that GSE retains 20% of the CPCs.
This means that at GSE a €1 CPC bid is reduced to 80 cents. Or to put it the other way around: to get an effective bid of €1, I have to enter €1.25. So 25% more.
That’s why at adstrong we say that a CSS increases effective CPCs by up to 25%.
The Google CSS program works independently of bidding strategies, campaign settings or account settings.
By using a CSS, the effective CPC of Google Shopping ads increases by up to 25% in all setups. In addition, the name of the CSS provider is highlighted at the bottom of the shopping ads.
If you use the adstrong CSS or the adstrong White Label CSS, your shopping ads will not lose any reach – the campaigns will be displayed in the same way as with Google Shopping Europe.
However, this is not the case with all CSS providers. In order to get the full range, the CSS provider must provide special opt-ins with Google. Therefore, make sure that your CSS provider has opted in regarding “Shopping Ads beyond general search”.
You can use free listings when using a CSS.
However, when changing CSS, it can happen that a Merchant Center loses its free listings. Because when switching CSS, the free listings are assigned to the oldest Merchant Center that is assigned to a specific shop.
Free listings lost in this way can be easily retrieved. If this is the case for you, contact us and we will help you quickly.
That depends on the CSS provider. A special Google opt-in is required so that products outside of Europe can also be advertised with a CSS Merchant Center. Therefore, make sure that you work with a professional CSS provider who has opted in to “Shopping Ads outside of Europe” on Google.
At adstrong, we have all the opt-ins. This means that our CSS and all of our white label CSS are optimally configured – also with regard to shopping ads outside of Europe.
Only CSS providers can manage negative keywords for PMax campaigns. That is why it is particularly important for agencies to be CSS providers themselves. In this way, negative keywords can be managed efficiently & by yourself. You can fulfill customer requests directly while saving yourself the detour via an external CSS provider.
Of course, a CSS provider can also remove Merchant Center from its CSS. To do this, he sends a request to Google Shopping Europe via the CSS Support Portal and requests a Merchant Center switch. Google Shopping Europe then sends a CSS switch request to the Merchant Center.
Once this request is accepted in the Merchant Center, the switch back to GSE is complete. If the Merchant Center admin refuses to accept the request, the CSS provider can request the deletion of this Merchant Center.
If you have chosen a professional CSS partner like adstrong, you will not have any disadvantages from using a CSS. It comes down to the following things:
- You have to make sure that your CSS provider has activated the Google opt-ins regarding “Shopping Ads beyond general search” and “placing Shopping Ads outside of Europe”.
- In addition, the CSS provider must be certified by Google in all countries that are relevant to you.
- In addition, the CSS provider should be known for good support. Since Google is continuously developing the CSS program, things go wrong from time to time. Especially the cheap providers like to leave their customers out in the rain.
- Finally, it’s important to know that PMax campaigns can have stronger performance fluctuations for a day or two after a CSS switch. This is because the algorithm has to adapt to the new bidding situation. He does this by experimenting with the bids to find the new optimum.
As one of the largest CSS premium providers in the world, adstrong is certified in all CSS countries and has all Google opt-ins. In addition, we are continually praised for our top-notch customer support.
Doesn’t “by Google” in Shopping Ads inspire more trust than the name of any CSS provider? And doesn’t that affect the CTR?
We could not measure that ads “by Google” have a better CTR than ads “by CSS”. And if there is a positive effect here, it is certainly not worth up to 20% of all CPCs! In this respect, the use of CSS is always the better option.
In addition, we were able to measure that the CTR increases if the CSS provider’s brand is relevant to the product category searched for. This is particularly important if the CSS provider is a well-known brand or owns a keyword domain. So “by Nike” or “by sneaker heroes” would certainly perform better when searching for Nike sneakers than “by any CSS”.
There are no downtimes or interruptions either with a Merchant Center CSS switch or with our White Label CSS setup. Everything runs continuously, safely and steadily.
After the CSS switch the CPC boost kicks in, the brand of the CSS provider is shown in the shopping ads, and the “by CSS” link leads to the CSS’ price comparison site.
Google Shopping Europe retains up to 20% of the CPCs.
That means a €1 CPC bid is effectively reduced to 80 cents. To counteract this, I would need to increase my CPCs by 25%. My CPC would then be €1.25 and if 20% is subtracted from that the effective CPC is €1.
Since using a CSS neutralizes the negative effect of GSE, the effect is equivalent to up to a 25% increase in CPCs.
Yes, you can also switch Multi Client Accounts (MCAs) including all Merchant Centers they contain to a CSS. This is done via the “standalone account switch” that the CSS provider can use.
After you have invested 10 – 15 minutes to provide us with the data necessary for CSS set up, it takes one to two weeks until you have become a CSS provider with our White Label CSS solution.
Yes, adstrong’s White Label CSS solution can also achieve CSS Partner status for you.
The exclusive Google CSS Partner status allows the use of the Google CSS Partner badge and leads to listing in the Google CSS Partner directory.
If you are one of the 25% largest CSS Partners, measured by shopping ad impressions, you will receive Google CSS Premium Partner status. Some of our White Label CSS customers have done so already.