WEBINAR: NEXT-LEVEL GOOGLE SHOOPING ADS

Webinar Agenda (Englisch)
- Case Studies: See how we boosted CTR and traffic for clients, compliantly
- Free Clicks Booster: Our unique approach to optimise campaigns
- Meet the Expert: Insights from Ingmar, adstrong’s founder
- Whitelabel CSS Benefits: Maximise ROI for brands and agencies
- CSS Exclusivity: Our CSS only highlights your products
- Quick Onboarding: Turnkey solutions for easy setup
- Easy Choice: Why adstrong is your partner and non-competitive edge
- Interactive Q&A: Your Google Shopping questions answered
Unsere Whitelabel CSS Lösung haben wir in Zusammenarbeit mit Google entwickelt.
Du bist in guter Gesellschaft.
Ich will die Vorteile eines eigenen CSS!
Shopping Ads generieren bis zu 5% zusätzliche kostenlose Klicks, die du aktuell nicht bekommst
Kein Wunder – der Traffic geht ja auch nicht auf den online Shop sondern auf den CSS-Preisvergleich bzw. auf Google Shopping.
Diese Seiten zeigen primär gesponserte Produkte und listen meist über 1.000 andere Händler. => Du bekommst nichts von “deinem” Traffic ab
Mit dem adstrong Whitelabel CSS stellst du sicher, dass 100% dieses kostenlosen Traffics bei dir und deinen Kunden ankommt. Denn der Whitelabel Preisvergleich deines CSS zeigt ausschließlich deine Produkte.
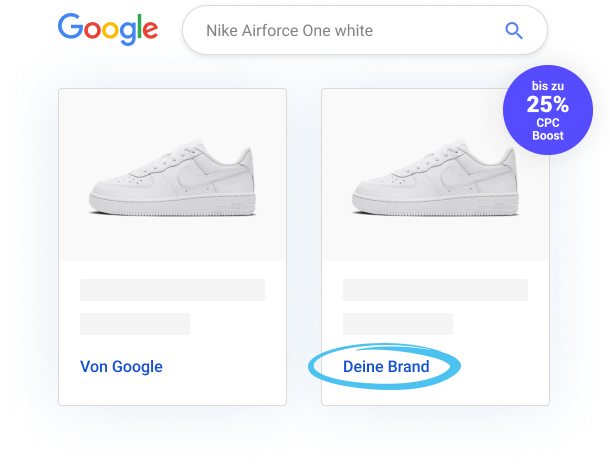
Shops mit eigenem CSS haben eine höhere CTR
Die Namen der CSS Anbieter haben für den Suchenden normalerweise keine Relevanz, da sie nichts mit dem gesuchten Produkt zu tun haben.
Anders ist es, wenn hier ein Shopname steht: Er hat einen Bezug zum Suchbegriff, verstärkt damit die Relevanz der Anzeige und vergrößert somit die Click-Rate.
Agenturen mit eigenem CSS generieren automatisch eingehende Kundenanfragen
Agenturen mit eigenem CSS werden dieser Zielgruppe millionenfach angezeigt. Leads sehen, wer für die sichtbaren Ads “zuständig” ist und können direkt Kontakt aufnehmen.
Wir bei adstrong bekommen laufend Inbound Leads von Händlern, die unsere Brand bei Google Shopping gesehen haben und gerade jemanden suchen, der Ihnen bei der Produktvermarktung helfen kann.
Das hat uns dazu angeregt, unsere Whitelabel CSS Lösung für Agenturen zu bauen.
Besserer Google Support, wenn’s drauf ankommt!
Wenn man selbst CSS Anbieter ist, kann man sämtliche Probleme, z.B. verlorene Free Listings, schnell und direkt mit Google lösen und auch negative Keywords für PMax Kampagnen selbst hinzufügen. Andernfalls ist man auf den externen CSS Anbieter angewiesen und muss teilweise tagelang warten.
Das CSS Center enthält wertvolle Daten zur Kampagnen-Optimierung, die bei einem externen CSS-Anbieter nicht genutzt werden
Diese können zur Kampagnenoptimierung genutzt werden und helfen außerdem dabei, schnell zu sehen wenn irgendetwas nicht stimmt – insbesondere wenn man mehrere Merchant Center betreut.
Ein externer CSS Anbieter wird diese Daten sicherlich nicht dazu verwenden um deine Shopping Kampagnen bei Google nach vorne zu bringen.
Stärke deine eigene Brand anstatt die eines Anderen
Der CSS Name wird in jeder Google Shopping Ad Impression angezeigt. Mit einem eigenen CSS wird deine Brand millionen- bis milliardenfach angezeigt – anstatt die eines potenziellen Konkurrenten.
Das stärkt deine Reichweite und deine Sichtbarkeit und zahlt langfristig auf den Erfolg deiner Firma ein.
Agenturen mit eigenem CSS gewinnen ein zusätzliches Geschäftsmodell
Nimm die CSS Lösung in deine Angebotspalette auf! Biete sie Kunden als wertvollen extra Service an und verstärke damit die Kundenbindung.
Nutze dein CSS gleichzeitig als günstiges Einsteigerprodukt, um bei potenziellen Neukunden den Fuß in die Tür zu bekommen.
“Die Mehrwerte eines Premium Agentur CSS sind für die Händler viel größer, als die eines fremden CSS. Das bepreisen die meisten unserer >100 Agenturkunden entsprechend und bekommen durch das CSS ein zusätzliches Geschäftsmodell.”
– Ingmar Albert, CEO adstrong
Der Google CSS Status verleiht dir einen deutlich sichtbaren Expertenstatus
Dieser deutlich sichtbare Expertenstatus hilft bei der Gewinnung neuer Kunden und Mitarbeiter und stärkt den Agentur USP.
ICH HABE NOCH FRAGEN - KANN ICH MIT EINEM CSS EXPERTEN SPRECHEN?

Mit 15 Minuten Aufwand dein
eigenes Google CSS
1
2
3
4
Der Umstieg auf dein Whitelabel CSS ist sicher und nahtlos
Die Umstellung auf dein eigenes CSS verläuft nahtlos und beeinträchtigt dein laufendes Geschäft in keiner Weise.
Alles läuft sicher und ununterbrochen weiter.
Der Einsatz eines CSS entspricht einer bis zu 25% Erhöhung der CPC-Gebote
Ein 1€ CPC-Gebot hat also effektiv nur 0,80€ Gebotskraft. Das CPC-Gebot muss also um 25% erhöht werden (1€ -> 1,25€), um effektiv bei 1€ zu landen (1,25€ – 20% = 1€).
Wer heutzutage kein CSS nutzt, bezahlt mehr für die gleichen Anzeigen, als der Wettbewerb und hat damit einen signifikanten Wettbewerbsnachteil.
ICH WILL DAS OPTIMALE SETUP FÜR GOOGLE SHOPPING ADS!
AGENTUREN, die adstrong vertrauen



















FREQUENTLY ASKED QUESTIONS - FAQ
Das Google Comparison Shopping Service (CSS) Programm ist ein Programm von Google, das es Online-Shops ermöglicht, ihre Produkte auf Google Shopping zu listen. Dabei arbeitet Google mit sogenannten Comparison Shopping Services (CSS) zusammen. Mittels dieser CSS-Anbieter können Online-Händler ihre Produkte auf Google Shopping bewerben, um ihre Sichtbarkeit zu erhöhen. Das Google CSS Programm wurde ins Leben gerufen, nachdem die EU-Kommission Google im Jahr 2017 wegen Verstößen gegen das EU-Wettbewerbsrecht eine Strafe von 2,42 Milliarden Euro auferlegt hatte. Das Gerichtsurteil besagte, dass Google seine eigenen Preisvergleich auf Google prominenter platziert hatte als andere Preisvergleiche und nun einen fairen Wettbewerb gewährleisten müsse. In Konsequenz wurde Google Shopping Europe (GSE) als eigenständige Firma ausgegründet und fungiert als Standard-CSS-Anbieter für alle Händler, die sich für kein anderes CSS entschieden haben. Um eine wirtschaftliche Daseinsberechtigung zu haben, muss GSE Gewinne erwirtschaften. Dies tut es, indem es laut allgemeinen Annahmen ca. 20% sämtlicher CPC Gebote einbehält, die über GSE laufen. D.h. nur 80% der CPCs werden als Gebot für Shopping Ads verwendet. Wenn ein Online-Shop sich für einen anderen CSS-Partner wie adstrong entscheidet, fällt diese Gebühr weg. In Konsequenz sind die CPCs bis zu 25% höher, als wenn GSE verwendet würde. Um ein CSS zu verwenden, muss man sich bei einem CSS-Anbieter registrieren. Dieser stellt dann eine CSS Verknüpfungsanfrage an das Merchant Center des Händlers. Sobald diese akzeptiert ist, profitieren die Shopping Ads vom CPC Vorteil und der Name des CSS-Anbieters erscheint unten in den Shopping Ads.
Um ein Google CSS Anbieter zu werden, muss man einige Anforderungen erfüllen (s.u.). Als größter White Label CSS Anbieter können wir von adstrong dir sagen, dass hier Einiges zu tun ist und sich das für die meisten Agenturen oder Shops nicht lohnt. Deshalb deckt unsere White Label CSS Lösung alles ab und unsere Kunden haben keine Aufwände.
Um ein Google CSS Anbieter zu werden, muss man zunächst über eine registrierte Firma in einem EU-Land verfügen und ein Google Merchant Center besitzen. Außerdem muss man einen Preisvergleich betreiben, der über einen anständigen Suchalgorithmus verfügt und darüber hinaus Filter- und Sortierfunktionen anbietet. Für jedes Land, in dem man als CSS-Anbieter zertifiziert sein möchte, muss der Preisvergleich Produkte von mindestens 50 lokalen Händlern listen. Idealerweise kann man pro Produkt die Angebote mehrere Anbieter miteinander vergleichen.
Der Google CSS Premium Partner Status ist der höchste erreichbare CSS Status. Er erlaubt die Verwendung des Google CSS Premium Partner Badges und zeigt den Status im Google CSS Partnerverzeichnis.
Die 25% größten CSS Partner, gemessen an der Anzahl Shopping Ad Impressions der verknüpften Merchant Center, bekommen diesen exklusiven Status verliehen.
Einige der CSS Premium-Partner, die im Google CSS Partnerverzeichnis gelistet sind, verwenden das White Label CSS von adstrong.
- Wir sammeln die zur Erreichung des CSS Status notwendigen Daten ein (z.B. Firmenname, gewünschter CSS Name, …). Die Bereitstellung dieser Daten dauert normalerweise 10-15 Minuten.
- Wir erstellen deine White Label Preisvergleichsseite. Sie erfüllt alle Google CSS Anforderungen zu 100%, listet über 3.000 Händler, verfügt über Sortier- und Filtermöglichkeiten, ist performant, mehrsprachig, kann auf deiner Domain liegen und verlinkt zusätzlich auf deine Homepage.
- Wir reichen deine CSS Bewerbung bei Google ein und nach ein bis zwei Wochen hat Google deinen CSS Account aufgesetzt.
- Zum Abschluss konfigurieren wir dein CSS optimal und überreichen es dir mit einem entsprechenden Onboarding.
- Selbstverständlich stehen wir dir jederzeit mit unserem bestbewerteten Support zur Seite.
Wir fragen Google regelmäßig, wie es um die Zukunft des CSS Programms steht. Laut Google ist “das CSS Programm ein Erfolg und wird bleiben”. Jetzt in ein eigenes White Label CSS zu investieren ist demnach ein sicheres Investment für die Zukunft.
Das Google CSS Programm funktioniert unabhängig von Gebotsstrategien, Kampagnen- oder Kontoeinstellungen.
Durch die Nutzung eines CSS vergrößert sich der effektive CPCs von Google Shopping Anzeigen in sämtlichen Setups um bis zu 25%. Zudem wird der Name des CSS Anbieters unten in den Shopping Ads hervorgehoben dargestellt.
Ein CSS Anbieter kann selbstverständlich auch Merchant Center aus seinem CSS entfernen. Dazu stellt er über das CSS Support Portal eine Anfrage an Google Shopping Europe und beantragt den Wechsel des Merchant Centers. Google Shopping Europe stellt daraufhin eine CSS Verknüpfungsanfrage an das Merchant Center.
Sobald diese Anfrage im Merchant Center akzeptiert wurde, ist der Wechsel zurück zu GSE abgeschlossen. Falls sich der Merchant Center Admin weigert, die Anfrage zu akzeptieren, kann der CSS Betreiber die Löschung der Merchant Centers beantragen.
- Du musst sicherstellen, dass dein CSS Anbieter die Google Opt-ins bzgl. “Shopping Ads beyond general search” und “placing Shopping Ads outside of Europe” aktiviert hat.
- Zudem muss der CSS-Anbieter von Google in sämtlichen Ländern zertifiziert sein, die für dich relevant sind.
- Außerdem sollte der Anbieter für einen guten Support bekannt sein. Da Google das CSS Programm kontinuierlich weiterentwickelt, geht ab und zu auch mal was schief. Gerade die günstigen Anbieter lassen ihre Kunden hier gerne mal im Regen stehen.
- Zuletzt ist es wichtig zu wissen, dass PMax Kampagnen bei CSS Umstellungen ein bis zwei Tage lang stärkere Performanceschwankungen haben können. Das liegt daran, dass sich der Algorithmus an die neue Gebotssituation anpassen muss. Das tut er, indem er mit den Geboten experimentiert, um das neue Optimum zu finden.
Weder beim CSS Wechsel eines Merchant Centers noch beim White Label CSS Setup kommt es zu irgendwelchen Downtimes oder Unterbrechungen. Alles läuft kontinuierlich, sicher und stetig weiter.
Nach der CSS Umstellung gilt der CPC Vorteil, in den Shopping Ads steht fortan die Brand des CSS Anbieters, und der “von CSS” Link leitet auf dessen Preisvergleich.
Ja, adstrong’s White Label CSS Lösung kann auch den CSS Partner Status für dich erreichen.
Der exklusive Google CSS Partner Status erlaubt die Nutzung des Google CSS Partner Badges und führt zur Listung im Google CSS Partnerverzeichnis.
Wenn du, gemessen an den Shopping Ad Impressions, zu den 25% größten CSS Partner gehörst, erlangst du den Google CSS Premium Partner Status. Das haben schon White Label CSS Kunden von uns geschafft.